In der Softwareentwicklung, besonders in der Webentwicklung, fällt häufig der Begriff des Responsive Design. Das bedeutet, dass Elemente einer Benutzungsschnittstelle (wie z. B. einer Webseite) so dargestellt und programmiert werden, dass sie auf allen Bildschirmgrößen gut aussehen. Im Falle einer Webseite umfasst ein gutes Responsive Design dabei also nicht nur die korrekte Funktionsweise ohne Überläufe oder anderweitige grafisch-technische Fehler, sondern stellt auch sicher, dass die Webseite auf Endgeräten aller Größen visuell ansprechend ist.
Für Textelemente stellen dynamische Bildschirmgrößen keine großen Probleme dar, da Texte einfach an verschiedenen Stellen umbrechen können. Gleiches gilt für Anordnungen von Elementen, die auf großen Bildschirmen bspw. nebeneinander und auf kleineren stattdessen untereinander ausgerichtet werden können. Wie verhält sich dies jedoch bei Bilddateien, welche eigentlich ein festes Seitenverhältnis sowie eine feste Höhe und Breite aufweisen?
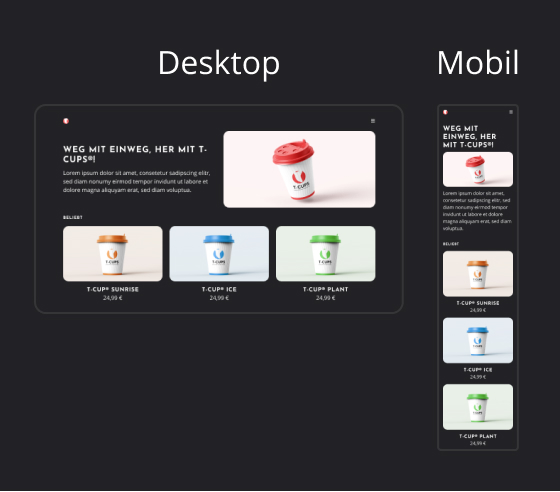
 Darstellung derselben Elemente in unterschiedlicher Anordnung auf großen Bildschirmen (Desktop) und kleinen Bildschirmen (Mobil).
Darstellung derselben Elemente in unterschiedlicher Anordnung auf großen Bildschirmen (Desktop) und kleinen Bildschirmen (Mobil).
Wenn alle Details eines Bildes vollständig dargestellt werden müssen, ist es unumgänglich, das originale Seitenverhältnis beizubehalten. Dadurch kann jedoch nur noch eine der beiden Größen, die Breite oder Höhe des Bildelementes, kontrolliert werden. Wird bspw. ein längliches Bild verwendet, wird das Bildelement, bei voller Breite, zu viel Höhe einnehmen.
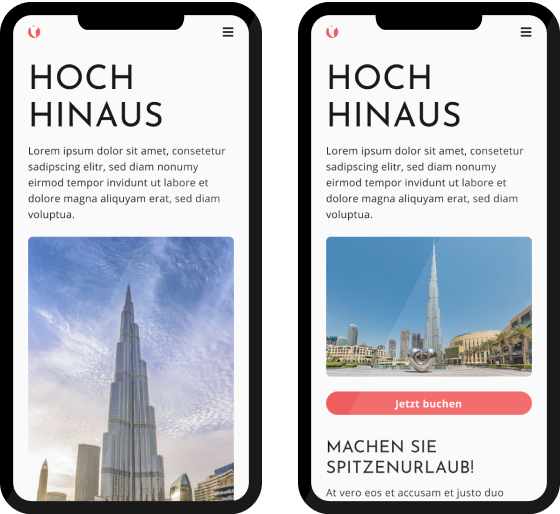
 Vergleich zweier Varianten des Titelabschnitts einer Webseite. Im linken Beispiel verschiebt die Höhe des Originalbildes die primäre Schaltfläche der Webseite weiter nach unten und damit außerhalb des direkten Sichtbereichs.
Vergleich zweier Varianten des Titelabschnitts einer Webseite. Im linken Beispiel verschiebt die Höhe des Originalbildes die primäre Schaltfläche der Webseite weiter nach unten und damit außerhalb des direkten Sichtbereichs.
Sofern das Bildelement als visuelles Stilmittel auf einer Webseite dienen soll, sind diese Effekte nicht erwünscht. Wenn z. B. ein Hintergrundbild gewünscht ist, dass auf jedem Gerät stets die gesamte Höhe und Breite des Bildschirms einnimmt, muss das Originalbild auf den vorhandenen Platz des Elements, unabhängig von dem ursprünglichen Seitenverhältnis, verteilt werden (in der Branche nennt man dieses Verhalten von Bildern cover). Mit bestimmten Bildern ist letzteres problemlos möglich, vor allem wenn Bilder mit einer allgemeinen „Fülle“ verwendet werden. Beispiele hierfür sind Bilder von Wasser, Sand, Gras oder auch Menschenmassen.

Ein Gegenbeispiel zu dem obigen Foto wäre wiederum ein Bild einer Person, die sich von der Menschenmasse abhebt und auf eine Weise visuell hervorsticht.

Liegt ein solcher Fokus vor, der auf jeder Bildschirmgröße in dem Bildelement zu sehen sein muss, ist es wichtig, dass dieser inhaltlich fokussierte Bereich sich in der Mitte des Originalbildes befindet. Dabei ist auch zu bedenken, dass genügend Abstand zu den Rändern des Bildes vorliegt, da dies die Teile sind, die durch das cover-Verhalten abgeschnitten werden können.
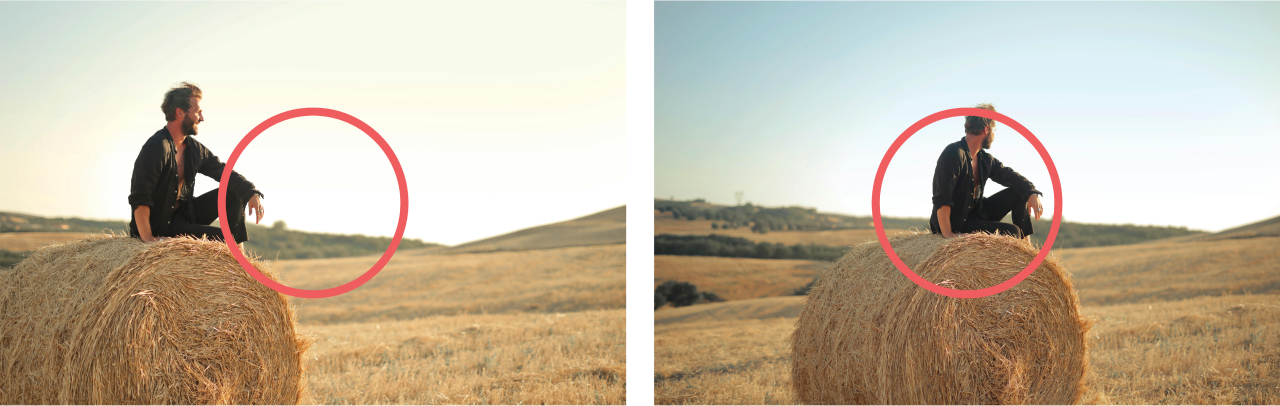
 Vergleich zweier Fotos aus derselben Situation mit der Markierung des Bild-Zentrums, welches auf allen Bildschirmgrößen zu sehen sein wird.
Vergleich zweier Fotos aus derselben Situation mit der Markierung des Bild-Zentrums, welches auf allen Bildschirmgrößen zu sehen sein wird.
Ob der Fokus des Bildes gleichzeitig auch dem Bereich mit dem meisten visuellen Gewicht entspricht, bleibt dem Fotografen überlassen. Häufig sind jedoch auch – ob beabsichtigt oder nicht – Bereiche mit einer höheren Salienz, also einer erhöhten visuellen Auffälligkeit, in Bildern vorhanden, die nicht zwangsläufig dem eigentlichen Fokus des Bildes entsprechen.
 Foto eine Kamera beim Schießen eines Selfies. Aufgrund der Farbe des Pullovers, hat der Ärmel rechts im Bild ein hohes visuelles Gewicht, ist jedoch nicht der Fokus oder ein Hauptmerkmal des Bildes.
Foto eine Kamera beim Schießen eines Selfies. Aufgrund der Farbe des Pullovers, hat der Ärmel rechts im Bild ein hohes visuelles Gewicht, ist jedoch nicht der Fokus oder ein Hauptmerkmal des Bildes.
Damit es nicht unerwähnt bleibt: Selbstverständlich ist es auch möglich, für jede Gerätegröße eine neue Bilddatei zu verwenden, die entsprechend zugeschnitten oder sogar anders fotografiert ist. Wenn Sie bspw. eine Person bei der Verwendung einer Software zeigen möchten, für die Sie werben, wäre es sogar durchaus sinnvoll, auf Mobilgeräten eine Person mit einem Handy zu zeigen und auf größeren Geräten eine Person an einem Schreibtisch. Allerdings würde dies, je nach Ausmaß, katastrophale Ladezeiten Ihrer Webseite mit sich ziehen, wenn Sie bei einer Implementierung auf Basis eines Responsive Designs bleiben, von der wir in diesem Beitrag sprechen.
In Kürze heißt das:
Aus gestalterischen Gründen kann es durchaus vorkommen, dass Sie Bilder auf Ihrer Webseite nicht in ihrem originalen, fixen Seitenverhältnis darstellen möchten. Um zu vermeiden, dass wichtige Teile der Bilder auf Ihrer Webseite abgeschnitten werden, stellen Sie sicher, dass Sie den Fokus des Bildes entsprechend positionieren. Bestenfalls positionieren Sie die Kamera bereits beim Fotografieren eher weiter weg, um das Zentrum des Bildes gegebenenfalls noch im Nachhinein zuschneiden zu können. Die Auflösungen der Kameras heutzutage geben dies allemal her und schließlich ist ein hochwertiges Bild, dessen schönster Teil gar nicht auf allen Endgeräten angezeigt wird, das Letzte, was Sie auf Ihrer Webseite bieten wollen.